快適すぎる!「見たまま」モードでもスタイルを反映させる方法とは?「はてなブログ」で執筆捗ルぅぅぅぅ!
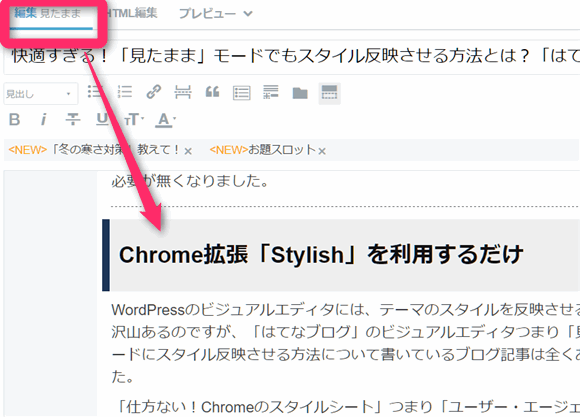
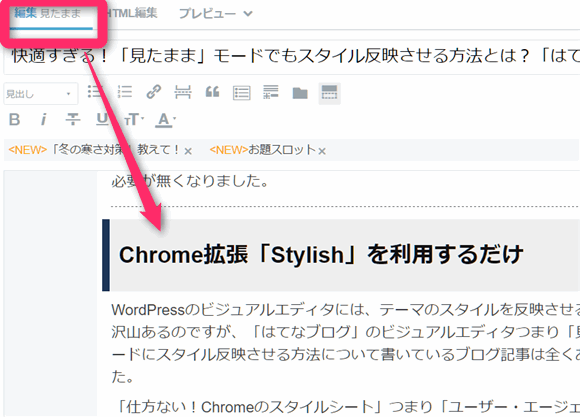
「はてな」村の皆さまこんにちは!亀夫777です。html編集やMarkdown記法に疎い私にとって「はてなブログ」の「見たまま」編集モードは命ですが、なんせ不便すぎます。大見出し<h3>や中見出し<h4>を入れても、見分けが付きにくいです。でも「見たまま編集」モードでもテーマで利用されている見出しスタイルを反映させることができたので、その喜びを村民の皆さまとお分かちあえればと思います。おかげでプレビューによるスタイル確認の手間が減りました。

Chrome拡張「Stylish」を利用するだけ
WordPressのビジュアルエディタにテーマのスタイルを反映させる方法はググれば沢山見当たりますが、「はてなブログ」のビジュアルエディタつまり「見たまま」編集モードにスタイル反映させる方法について書いているブログ記事は全くありませんでした。
「仕方ない!Chromeのスタイルシート」つまり「ユーザー・エージェント・スタイルシートを変更できればいいじゃないの?」と思いつき、ググりました。
ありました。
Stylish - ウェブサイト用カスタムテーマ - Chrome ウェブストア
このChrome拡張は、特定のページまたはサイトを開いている時だけに適用できるスタイル(CSS)を設定できる優れものです。
設定方法
Stylish をインストールすると、ブラウザの右上に以下の拡張ボタンが表示されれます。

これを右クリックして「オプション」をクリックしましょう。
「新しスタイルを作成」を押してください。

右の「セッション」に見たまま編集モードに反映させたいCSSをコピーしてください。
「適用先」は「個別指定」から「次で始まるURL」をクリックし、「見たまま編集」モードのURLを[////edit]までをコピーして貼り付けてください。

URLはおそらく
http://blog.hatena.ne.jp/はてなID/ブログURL/edit
です。
最後に「名前」を記入して「保存」してあげます。

そうするとあら不思議!「見たまま」編集モードでもスタイルを反映させられました。
好きなだけ、テーマのスタイルを反映させてください。
ほとんどの方は、h2、h3、h4、などの見出しタグで十分かも。テーマによっては、リスト、引用タグ、強調、を入れたほうがいいかもしれません。
CSSコードの探し方
ここまで読まれた方で、もしかしたら、ご自分が「はてなブログ」で利用しているテーマの見出しCSSコードをどこから入手すれば良いか分らないという方もいるかもしれません。
ご安心ください。
簡単に調べる方法があります。
以下はブラウザChromeの例です。
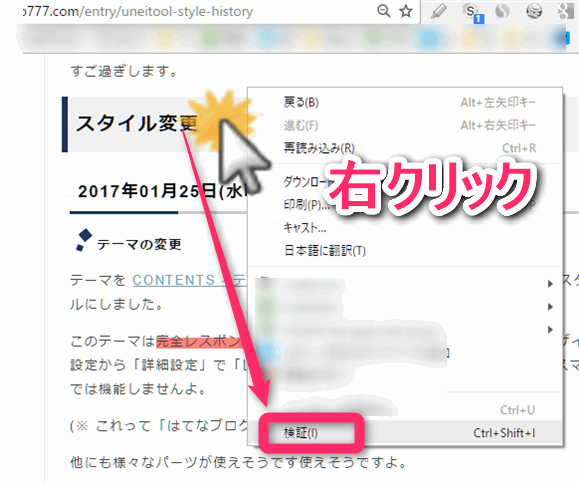
ご自分の「はてなブログ」を表示させ、スタイルを調べたいところにカーソルを持って行き、右クリックから「検証」へ。

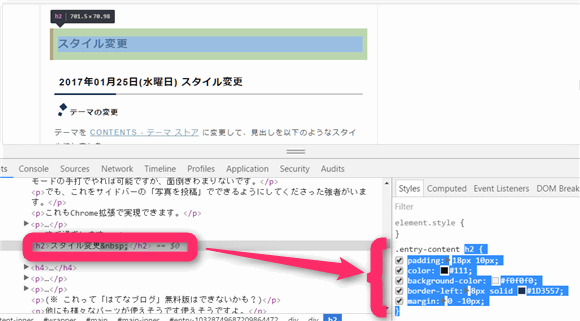
以下は見出しタグ<h2>の部分ですが、そこが指定されていることを確認し、右の「Styles」から .entry-content を省いた部分をコピー、上記のChrome拡張に貼り付けます。

このテーマの<h2>スタイルなら以下のとおりです。
h2 {
padding: 18px 10px;
color: #111;
background-color: #f0f0f0;
border-left: 8px solid #1D3557;
margin: 0 -10px;
}
※ 近いうちに変更するかも。
このようにして、CSSコードをどんどんコピペしてあげてください。
以上、はてなブログの「見たまま」編集モードでスタイルを反映させる方法でした。
はてな村の方で何か別の良い方法があれば教えてください。